Last Updated: May 16th, 2023
Let’s take a step-by-step tour through your WordPress site and see how the different functions work and how to make your new site your own. During the first part of this tutorial, please don’t change anything within the program unless it is part of the tutorial. After following these steps, you’ll soon be changing everything.
Accessing Your Website
Follow the steps below to access the dashboard of your WordPress website and begin managing your website.
Log Into Your Website
 Begin by logging into the “administration area” or the back end of your website. Visit your site’s login page by placing “wp-admin” after your domain name (e.g. https://plasticmakers.org/wp-admin).
Begin by logging into the “administration area” or the back end of your website. Visit your site’s login page by placing “wp-admin” after your domain name (e.g. https://plasticmakers.org/wp-admin).
If for whatever reason you do not remember your username and password, you can recover this information by clicking Lost your password? in the login prompt screen.
Two-Factor Authentication
Two-factor authentication adds another layer of security to your site that requires not only a password and username when logging in but also a passcode that you can only generate on your smartphone. Using a username and password together with a piece of information that only you can access makes it harder for potential hackers to gain access to your website.
For more information on two-factor authentication, check out the entry in the WordPress Codex.
Enabling Two-Factor Authentication
Navigate to your profile page to enable two-factor authentication, as well as sync their account with the Google Authenticator app. Scroll to the bottom and click Enable.
You’ll then see this screen:
Follow the steps by downloading Google Authenticator for your phone, scanning the barcode, and entering the six digit passcode that the Authenticator app generates.
Click Verify and you’re all done!
Using Two-Factor Authentication
Next time you log into your website after you enter your username and password, you’ll be asked to enter a passcode. Just fire up the Google Authenticator app on your phone and enter the passcode.
Media Library Basics
The Media Library is where you can upload and manage your images and other documents all in one place. PDFs, Word documents, and graphics are all added to the media library for use throughout your entire website.
Uploading + Link to Media
If you would like to upload a graphic, such as adding a picture to your post, then you must first upload the content to the Media Library. Once there, upload your image by clicking Add New, by choosing Select Files, or by dragging and dropping an image into the browser window.
Once the file uploads completely to the list below, select the recently added thumbnail to reveal the image’s full options. For SEO and accessibility purposes, it is highly recommended that you provide a descriptive Alt Text for the image. This text tells search engines and users using screen readers a bit more about the image’s contents.
You can use the URL provided in the top-right corner of the media settings on any other page throughout the site.
Editing Images
This section will describe how to use WordPress’s built-in image editor. If an image is saved in the media library and already in use, do not update this image. This may update it in other sections of the site. Add a duplicate and alter from there.
Go to the Media Library section in the left sidebar. Click on an image in the list to view its settings. Just below the image click the Edit Image button.
From left to right, you have options to crop, rotate to the left, rotate to the right, flip vertically, flip horizontally, undo, and redo changes to your image. If you wish to crop, drag your cursor over the image, to the proportions you would like visible, then click the crop button in the top left. If you do not like the change you have made, click the back or forward arrows.
If you would like to change the size of the image, update the New Dimensions in the right column under Scale Image. This will automatically scale your image proportionally and you cannot scale images up, only down.
For more information, please see the Edit Media page of WordPress’s documentation.
Managing Content
Preview Content and Tagging
Preview content typically includes a featured image, title, excerpt, and possibly some detailed text about the author and publication date. This content is important because it is your visitor’s first impression when they see your content on social channels, search engines, and even feeds within your own website. For more SEO tips and tricks, go to the SEO with Yoast section.
Add An Excerpt
At the very bottom of any piece of content, you should see a field called Excerpt. If you do not, you can find Screen Options in the very top right corner of your editing window. These options enable you to hide or show fields that may or may not be relevant to you. Ensure the Excerpt fields is checked. Excerpts are typically 150 to 160 characters in length to align with SEO (Search Engine Optimization) best practices.

Tagging Content
In any content type, you should see several taxonomies including, but not limited to, Categories, Tags, Resource Types, and Featured Areas. These can be found in the right sidebar under publishing options. There are many different reasons to tag content, but typically they are used to narrow down content that is filterable or dynamically generated.
- Categories are typically available for any content type and act as a general bucket for any miscellaneous use-case.
- Topics are specifically used to enable users to filter content based on a particular area of conversation. Example: Education, Healthcare, etc.
- Resource Types are specific to Resources and are used to filter content by the kind of media. Example: Infographics, Videos, Reports, etc.
- Featured Areas are used to featured specific content throughout your site and are not used to enable users to filter your content. Please note that you may need to uncheck previously added features in order to allow the correct content to appear in the featured block. Example: Feature on the homepage, Feature in navigation.
- Tags are the exception to the rule. They are strictly used for SEO purposes and are not used to filter content. Add tags or keywords to a post so search engines can get a better understanding of your content.
Blog Posts
Posts allow you to manage and edit your blog content. Click Posts in the left sidebar of your dashboard and then Add New to create a new blog post.
First, add a page title. This will be the main title of your blog post and will be used to generate a link to the content. Then, add your main body content using the WYSIWYG (What You See Is What You Get) editor. For more information about the WYSIWYG, check out this in-depth breakdown of the WordPress WYSIWYG. Finally, select any categories/taxonomies that apply to the post and upload a featured image. The featured image is the graphic that is used when the post is shared on social channels and in filterable lists throughout the site. The ideal image size is 1200px wide and 630px tall.
Review the descriptions of any other fields to enhance your content.
Publishing A Blog Post
Once you are ready to review your updates, you can click the Preview button in the top right corner of the screen, under your publishing options. This will allow you to see what the page will look like before publishing.
When you are ready to publish your content, you can click the blue Publish button to post the content immediately or select a date and time to schedule your post. Please note that times are set in military time, so if you would like a blog post to publish at 3pm, you would need to set the time to 1500.
News Articles
News allows you to manage and edit your in the news and press release content. Click News in the left sidebar of your dashboard and then Add New to create a new news article.
First, add a title for the article. This will be the main title of your post and will be used to generate a link to the content. Then, add your main body content using the WYSIWYG (What You See Is What You Get) editor. For more information about the WYSIWYG, check out this in-depth breakdown of the WordPress WYSIWYG. Finally, select any categories/taxonomies that apply to the post and upload a featured image. The featured image is the graphic that is used when the post is shared on social channels and in filterable lists throughout the site. The ideal image size is 1200px wide and 630px tall.

Adding A Source
If you do not want to host the content on your site, and instead would prefer that users arrive at the original article, you can add the source article URL to the External Link field. Your custom featured image, excerpt, and title will still appear in filterable lists throughout the site.
Review the descriptions of any other fields to enhance your content.
Publishing A News Article
Once you are ready to review your updates, you can click the Preview button in the top right corner of the screen, under your publishing options. This will allow you to see what the page will look like before publishing.
When you are ready to publish your content, you can click the blue Publish button to post the content immediately or select a date and time to schedule your post. Please note that times are set in military time, so if you would like a blog post to publish at 3pm, you would need to set the time to 1500.
Events
Events allow you to manage and edit your conferences, webinars, and more. Click Events in the left sidebar of your dashboard and then Add New to create a new event.
First, add an event title. This will be the main title of your event and will be used to generate a link to the content. Then, add your main body content describing the event using the WYSIWYG (What You See Is What You Get) editor. For more information about the WYSIWYG, check out this in-depth breakdown of the WordPress WYSIWYG. Finally, select any categories/taxonomies that apply to the event and upload a featured image. The featured image is the graphic that is used when the post is shared on social channels and in filterable lists throughout the site. The ideal image size is 1200px wide and 630px tall.
Scheduling Your Event
Scroll down to find the Scheduling Options section that allows you to add a start date, end date, start time, end time, location, and timezone. Using these options allows past events to be removed from any upcoming events feeds on your site automatically. If you would prefer that past events are removed from your site completely after the ever, you can schedule an expiration date under Publishing Options.
Review the descriptions of any other fields to enhance your content.
Publishing An Event
Once you are ready to review your updates, you can click the Preview button in the top right corner of the screen, under your publishing options. This will allow you to see what the page will look like before publishing.
When you are ready to publish your content, you can click the blue Publish button to post the content immediately or select a date and time to schedule your post. Please note that times are set in military time, so if you would like a blog post to publish at 3pm, you would need to set the time to 1500.
Resources
Resources allow you to manage and edit your infographics, reports, and more. Click Resources in the left sidebar of your dashboard and then Add New to create a new blog post.
First, add a title. This will be the main title of your resource and will be used to generate a link to the content. Then, add your main body content using the WYSIWYG (What You See Is What You Get) editor. This can be the full resource content or an abridged version. For more information about the WYSIWYG, check out this in-depth breakdown of the WordPress WYSIWYG. Finally, select any resource types that apply to the resource and upload a featured image. The featured image is the graphic that is used when the resource is shared on social channels and in filterable lists throughout the site. The ideal image size is 1200px wide and 630px tall.
Upload a Downloadable PDF
You can upload a PDF or other media along with custom button text. This is specific to the resource content type and can be managed in the “Resource Meta” section. The button will appear toward the top of the resource and will force download when clicked.
Review the descriptions of any other fields to enhance your content.
Publishing A Resource
Once you are ready to review your updates, you can click the Preview button in the top right corner of the screen, under your publishing options. This will allow you to see what the page will look like before publishing.
When you are ready to publish your content, you can click the blue Publish button to post the content immediately or select a date and time to schedule your post. Please note that times are set in military time, so if you would like a blog post to publish at 3pm, you would need to set the time to 1500.
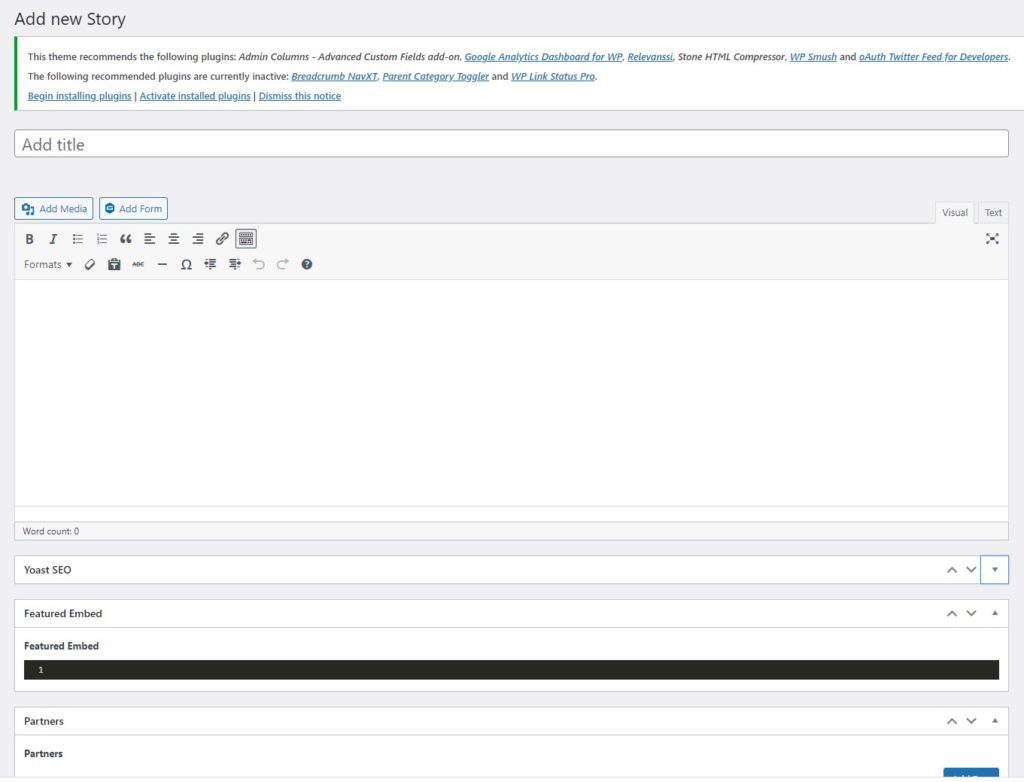
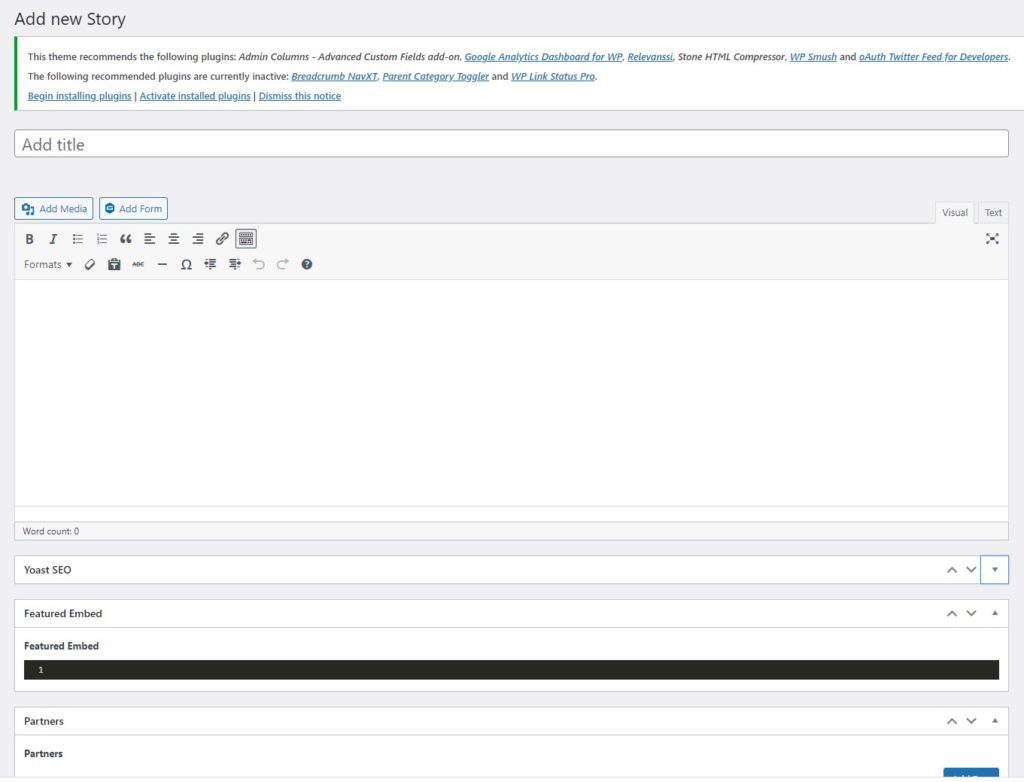
Embedding Video in Resources
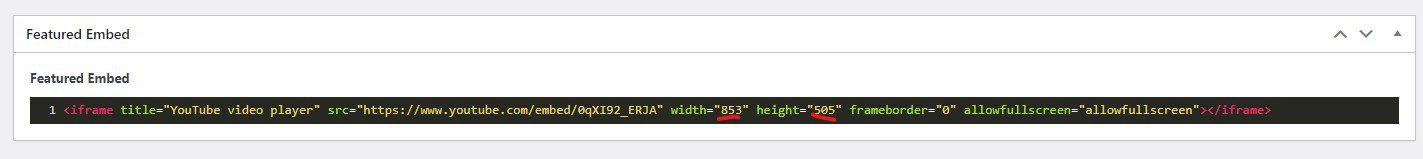
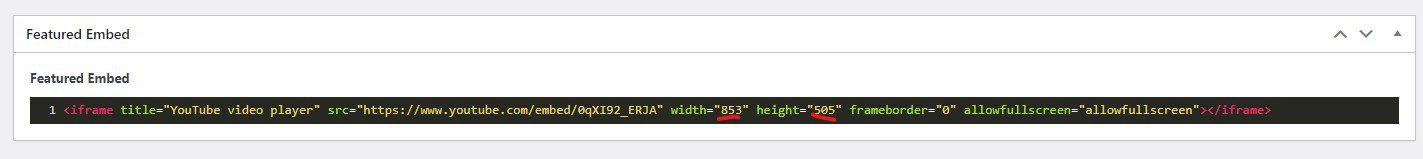
You can embed a video in a Resource or Story post. First, copy the embed code from Youtube and then paste it into the 'Featured Embed' section in the post's back end. Then if needed, locate in the embed code where it says 'width' and 'height' as pictured below. Then change the width to "853" and the height to "505", making sure that the quotation marks are left in there as well. This will ensure the video appears at the correct aspect ratio. 

Podcasts
Podcasts allow you to manage and edit your podcast episodes and accompanying content. Click Podcasts in the left sidebar of your dashboard and then Add New to create a new podcast episode.


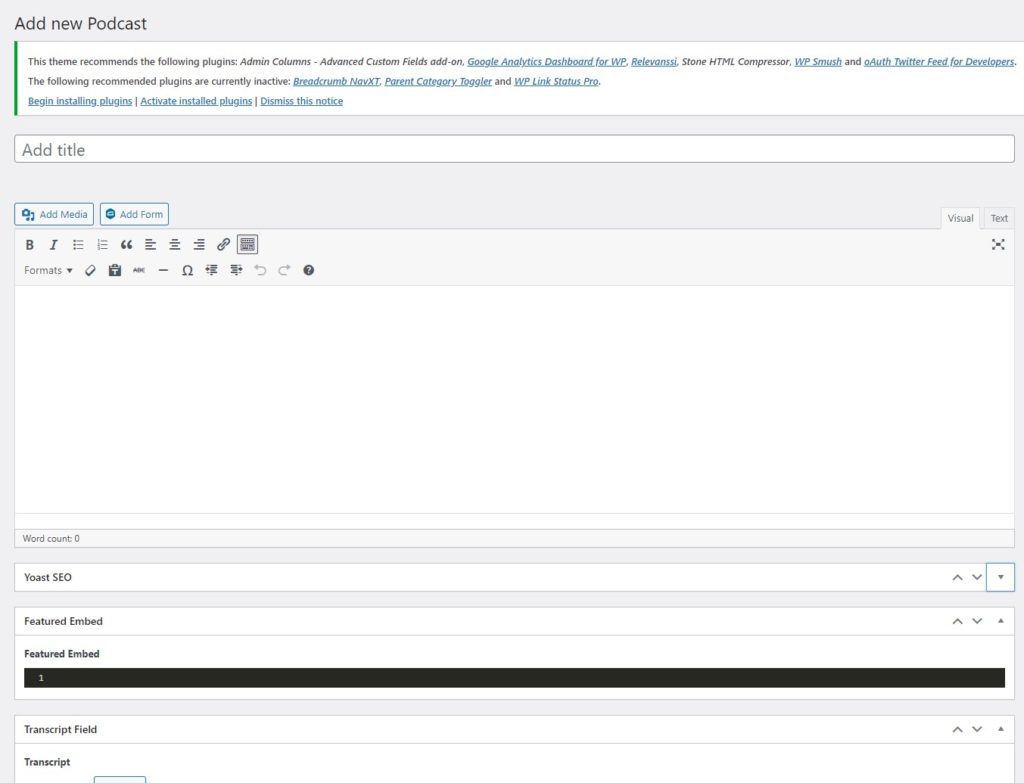
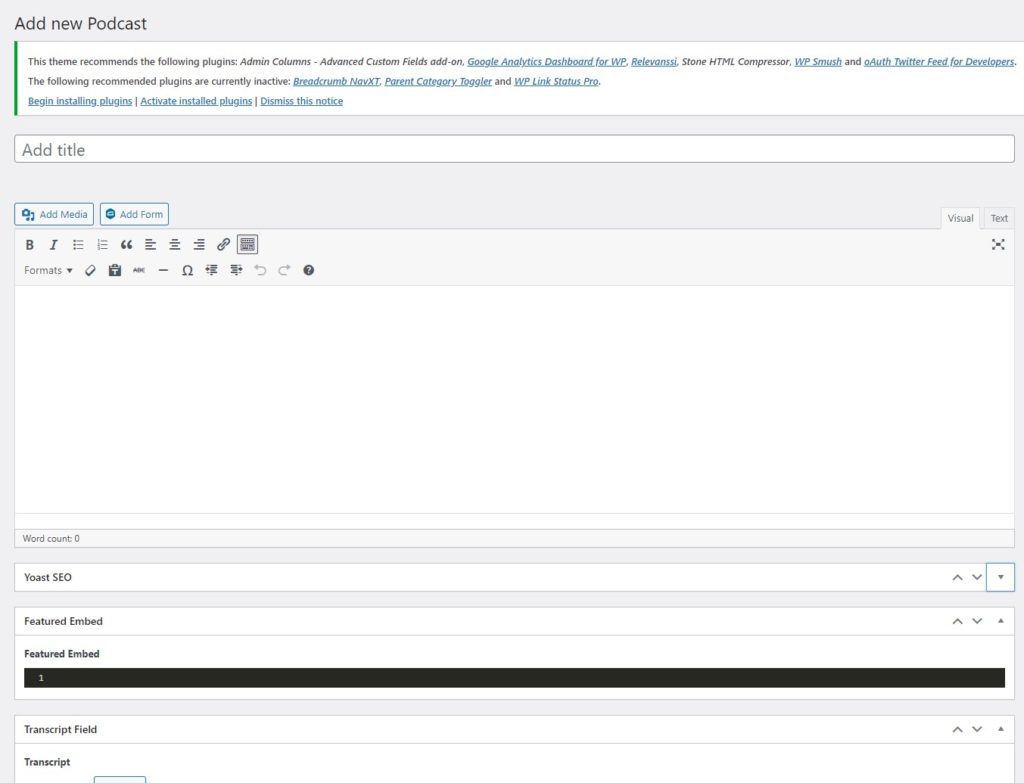
First, add a title. This will be the main title of your podcast and will be used to generate a link to the content. Then, add your main body content using the WYSIWYG (What You See Is What You Get) editor. This can be the full resource content or an abridged version. For more information about the WYSIWYG, check out this in-depth breakdown of the WordPress WYSIWYG. Then add the embed code for the podcast episode to the Featured Embed field. This code can be found in the share or embed section where you host your podcast. Finally, select any podcast series or solutions that apply to the episode and upload a featured image. The featured image is the graphic that is used when the podcast is shared on social channels and in filterable lists throughout the site. The ideal image size is 1200px wide and 630px tall. You can also add a transcript file to the episode the same way you can add media to the site. That field is located below the Featured Embed section.
Publishing A Podcast
Once you are ready to review your updates, you can click the Preview button in the top right corner of the screen, under your publishing options. This will allow you to see what the page will look like before publishing.
When you are ready to publish your content, you can click the blue Publish button to post the content immediately or select a date and time to schedule your post. Please note that times are set in military time, so if you would like a blog post to publish at 3pm, you would need to set the time to 1500.
Stories
Stories allows you to manage and edit your featured story content. Click Stories in the left sidebar of your dashboard and then Add New to create a new story


First, add a title for the story. This will be the main title of your post and will be used to generate a link to the content. Then, add your main body content using the WYSIWYG (What You See Is What You Get) editor. For more information about the WYSIWYG, check out this in-depth breakdown of the WordPress WYSIWYG. Finally, select any categories/taxonomies that apply to the story and upload a featured image. The featured image is the graphic that is used when the post is shared on social channels and in filterable lists throughout the site. The ideal image size is 1200px wide and 630px tall. You can also add any partners associated with the content in the partner field.



Adding A Source
If you do not want to host the content on your site, and instead would prefer that users arrive at the original article, you can add the source article URL to the External Link field. Your custom featured image, excerpt, and title will still appear in filterable lists throughout the site.
Review the descriptions of any other fields to enhance your content.
Publishing A Story
Once you are ready to review your updates, you can click the Preview button in the top right corner of the screen, under your publishing options. This will allow you to see what the page will look like before publishing.
When you are ready to publish your content, you can click the blue Publish button to post the content immediately or select a date and time to schedule your post. Please note that times are set in military time, so if you would like a blog post to publish at 3pm, you would need to set the time to 1500.
SEO with Yoast
SEO is an extremely important aspect of your site and something to consider whenever you update or add any new site content. We’ve installed a tool called “Yoast SEO” which will help guide you towards matching your site content with important keywords.
Using Yoast SEO
Content (Tab that looks like a traffic light)
- The Snippet Editor previews what your page looks like in a Google search result. Click “Edit Snippet” to update the SEO title, slug (also known as the URL), and the meta description.
- Focus keyword: chose the main keyword or phrase that matches the content on the page.
- Meta keywords: additional keywords that pertain to the page content
- Content analysis: Based on your focus keyword, the content analysis will analyze the page content based on a benchmark of checks to ensure the focus keyword makes sense. This includes an appearance in the URL, meta description, title length, etc.
Social (Tab that looks like sideways “v”)
This section enables you to personalize the social media title, description and image representation for Facebook and Twitter should you choose. For images, be sure to pay attention to the recommended sizes listed in the descriptions.
On-page Optimization
Title Tag
- Avoid duplicate title tags
- Keep title tags at 55 characters or less in length, including spaces.
- Your title tag should be written like this: Primary Keyword – Secondary Keyword | Brand Name
- Use a dash in between your keyword phrases and a pipe at the end before your brand name
Meta Description
- Write compelling meta descriptions (for CTR)
- 150 to 160 characters is the recommended length
- Avoid duplicate meta descriptions
- Do not use quotes or any non-alpha characters
- Use target keywords in the description
H1, H2, H3
- Use H1 Tag for Page title
- Use your keyword phrase once in your H1 tag
- Use H2, H3 tags for subheadings if there are multiple sections
Anchor Text
- When linking to another page on the same site from within content, select good anchor text (keywords) to use in the actual link and do this often. For example: “We offer *target keywords* services,” rather than “Click here.”
Image ALT tags and filenames
- Include your keyword phrase in the name of your image. Name all of your images in a way that describes what they are.
- Do not use non-alpha characters in your image or file names (no %, &, $, etc)
Footer Content
You can update the footer content by navigating to Widgets. Use the dropdowns under the “Footer Content” widget to find the content you would like to update. Once you have made the necessary updates, click Save.
Elementor Page Builder
For more information about Elementor components and how to use them, subscribe to Elementor’s YouTube channel. There are a lot of resources there, to help you get started, watch this introductory video that will go over building pages, using editing tools, using page templates, and creating your first section.
Saved templates can be found in your site’s Asset Board.
[spb_video link=”https://www.youtube.com/watch?v=43j6h3oCm0U” remove_related=”no” autoplay=”no” full_width=”no” width=”1/1″ el_position=”first last”]










